New Website 2020

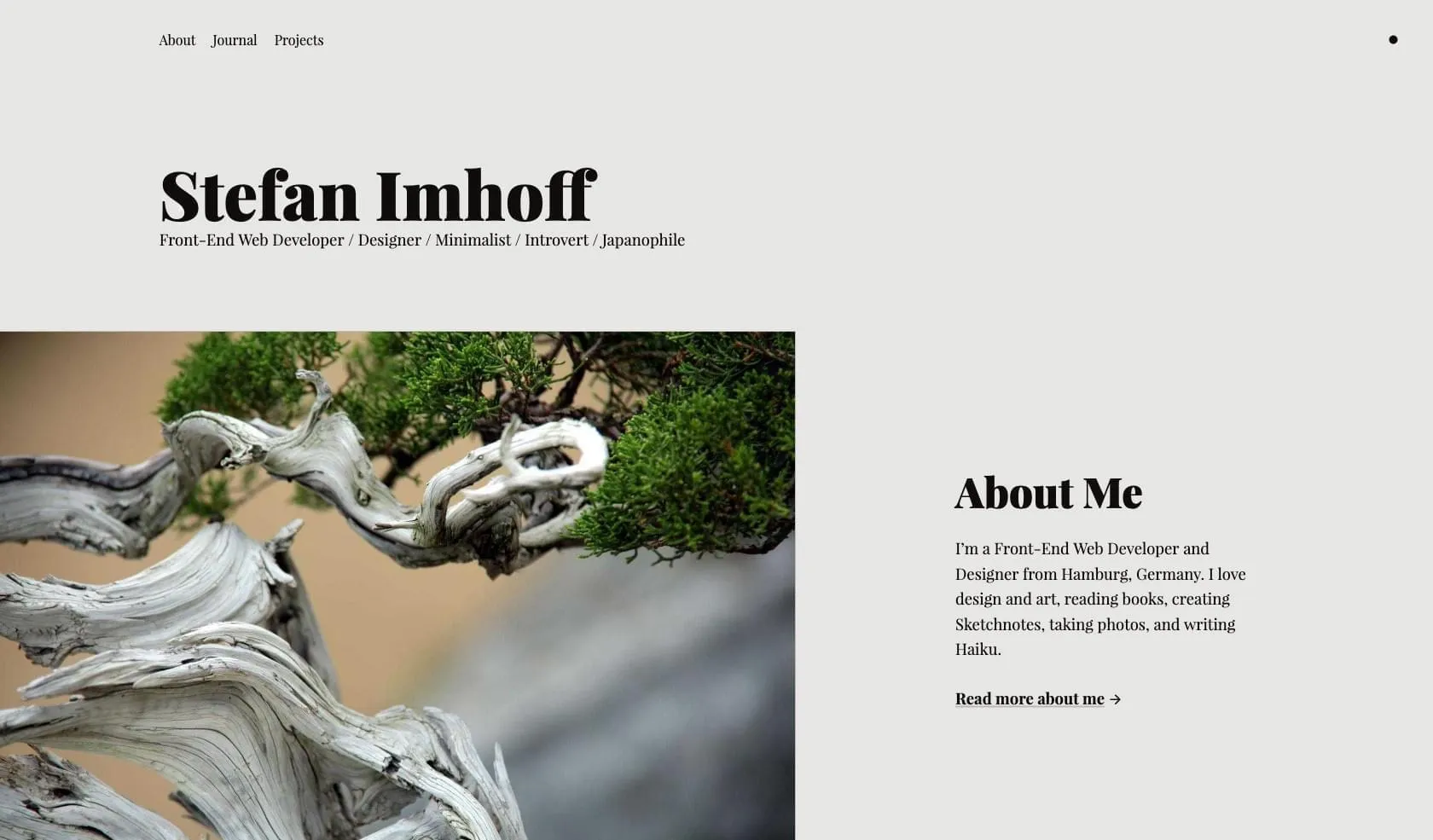
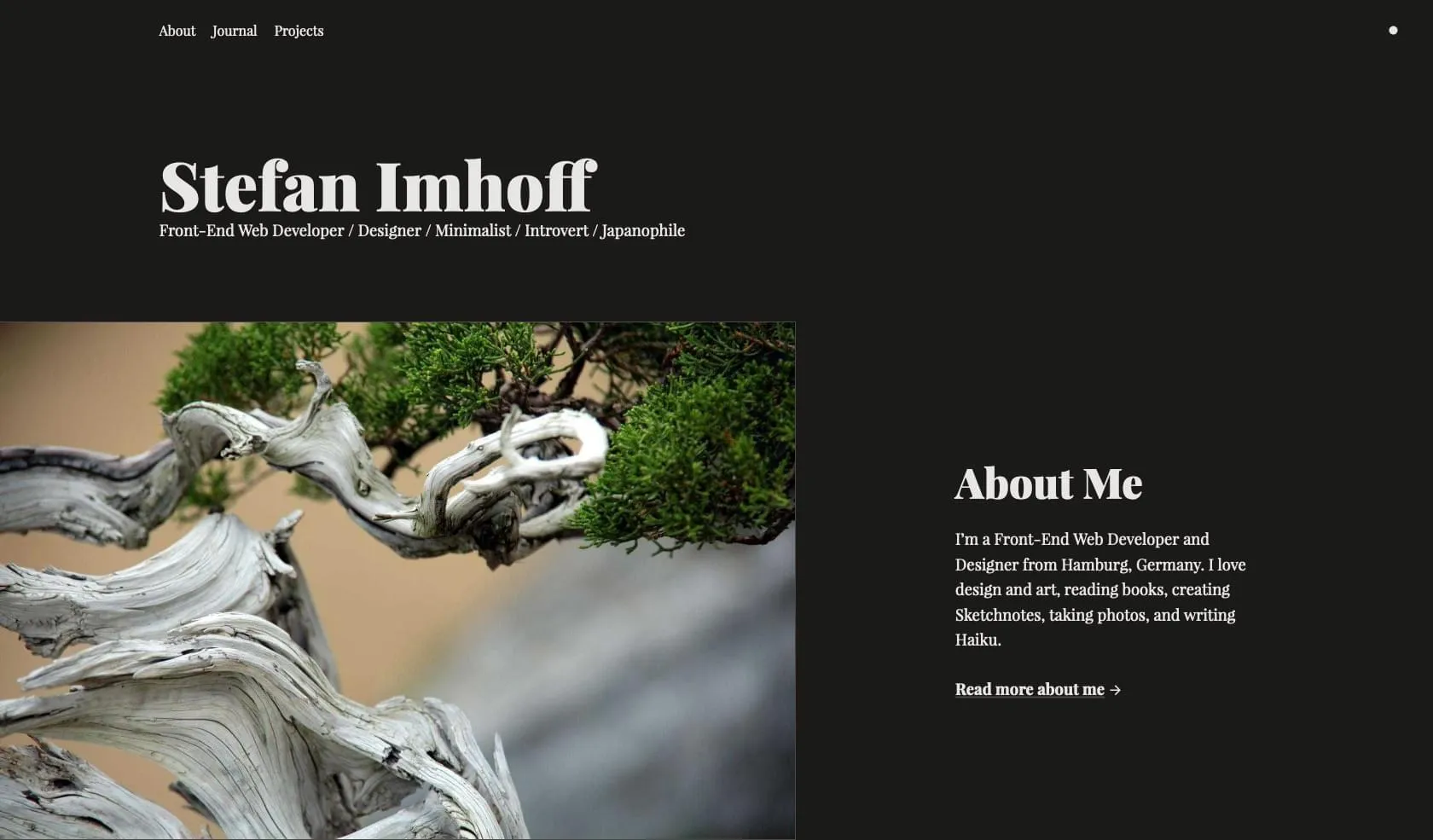
Finally, after 3 years with 250 hours of work, I finished my longest-running project: A complete new design and code for my website. Everything is new. I created over 1,400 files with 29,000 lines of code.
There are multiple reasons it took me a while: I created not only a new design, with a light and dark theme, screen size-dependent grid, and typography. I developed it with a new technology stack, including the static-site generator Gatsby, TypeScript, Styled Components, MDX, GraphQL, and CSS Grid Layout.


I always take the opportunity to learn new things while working on personal projects. This time I intentionally picked TypeScript, even though I knew it would slow me down. I wanted to learn it beyond basic training and theory, which is possible while doing it.
I had worked with CSS Grid Layout before, but never with this level of complexity. Likewise, I wrote Unit Tests for every component and screen to get faster with React Testing Library and Jest.
The inspiration and design phase took a long time. I had to read many books, study styles, designs, and art to select the direction I was aiming for.
Journal
For my Journal, previously called articles, a blog I write since 2006, I re-checked the text of every essay I wrote before and improved the quality of the images.
New Pages
I created new pages for parts of my website that previously didn’t exist or were not displayed properly.
Projects & Showcases
For the first time, the website has a Projects section showing my work, with further showcases for selected projects.
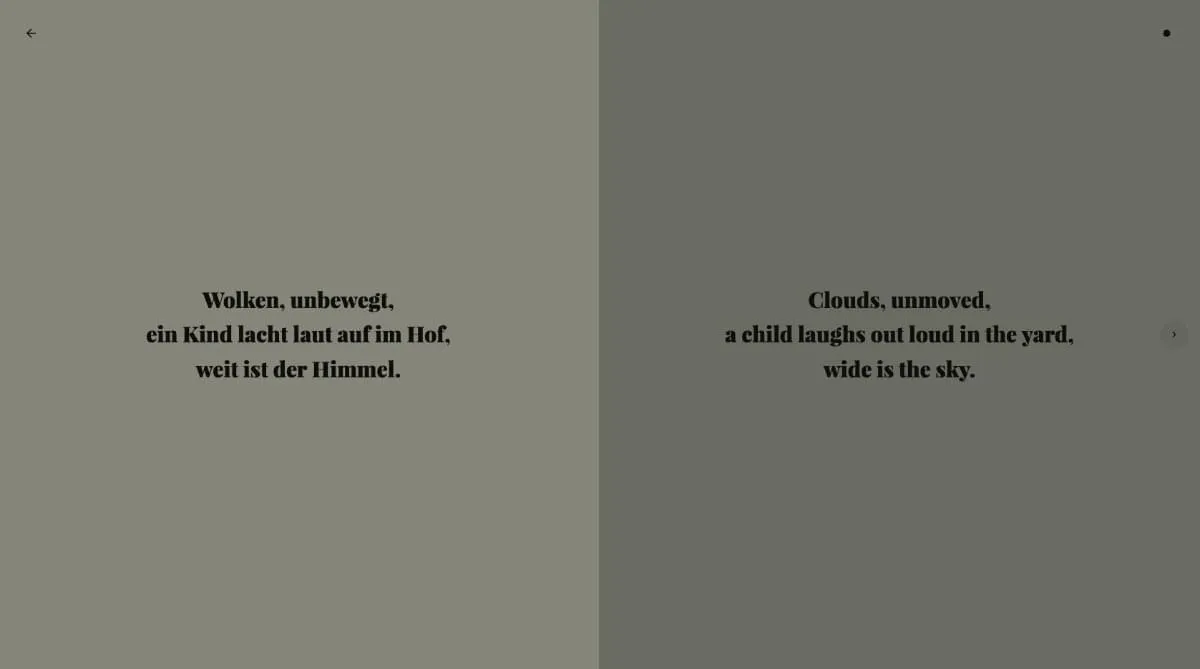
Haiku
My Haiku (short Japanese poems) collection was previously loveless, dumped on a single page without proper context. After the relaunch, I dedicated a whole section to the Haiku, including English translations.

Sketchnotes
I had a collection of my Sketchnotes hosted on a subdomain on Tumblr and wanted to move it back to my website and created my own Sketchnotes section.
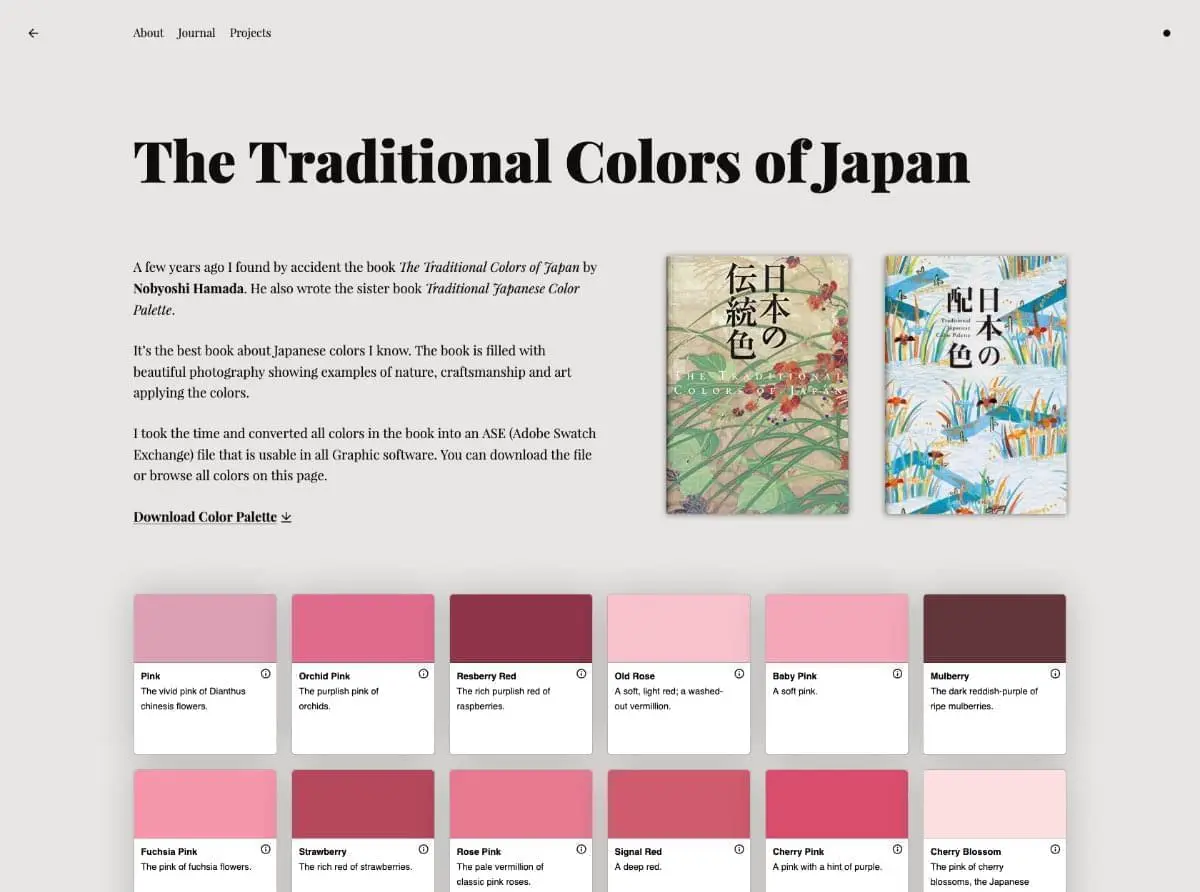
The Traditional Color of Japan
A few years back I created a small project, creating an ASE file out of Traditional Colors of Japanese mentioned in a book with the same title. This project got an own page showing all colors and the books these are from.

The entire project stretched for three years because I didn’t work continuously on the website, and sometimes didn’t do something for multiple months.
Making-Of Series
But finally, the website is completed, and I deserve a long summer break without screen time. But I plan to release a series of Making-of posts I wrote over the next weeks. It will include a look into my thoughts and inspiration process, the design and development of the website.
Stay Updated
If you want to be updated, you can follow my RSS/Atom Feed.
I set up a Now page, based on the idea of Derek Silvers, who created a movement when he started his page. The Now page shows what I’m doing right now and will be updated irregularly.
Feedback Welcome
You can always send me a message or feedback, all possibilities to contact or connect me can be found on my About page. I don’t track anything anymore and know nothing any longer about visitors to my website. Blissful ignorance from my side to all this data-driven, growth-driven, customer-satisfaction-driven development.
Source Code
If you’re interested in the code you don’t have to wait until I release the essay, the source code is publicly available on GitHub.